How a Publishing Mindset Leads to Better Websites
Read our thoughts on how you should think of yourself as a publisher when building websites.

One organization, 60+ websites. This is not an uncommon challenge for teams at large companies and nonprofits today. More and more, we see clients with one central marketing team managing a proliferation of digital properties— valiantly trying to maintain some level of brand and user consistency while giving product, segment, or school leaders flexibility to build what they need. For a long time, a template approach to site design made it unnecessarily hard for one communications team overseeing a network of sites with multiple editors and contributors. Rigidity creates rogues.
The lesson from publishing
The publishing industry often lives by the truism that Content is King, especially in ecosystems with many websites. But believing Content is King and having the ability to publish the kinds of robust and engaging content experiences usually means employing a lot of creative workarounds. It’s all too easy to design content that doesn’t neatly or easily fit into available templates. The default solution? Creating a lot—A LOT—of unique templates, hacking existing templates, or laying text over images to provide flexibility. Hacking into a template or solving problems with widget after widget can cause a website to lose design integrity and create an SEO mess. But more importantly, consistently having to reinvent the publishing process is unsustainable, frustrating, and time consuming.
The challenge of templates
One common solution to creating design integrity is a templated approach. The vast majority of content-heavy websites like Style.com, Epicurious, GQ.com and others, used these very limited, templated systems because developers found them easy to maintain. Templates are great for developers because the rules are clear. But designers want freedom… (and design consistency.)
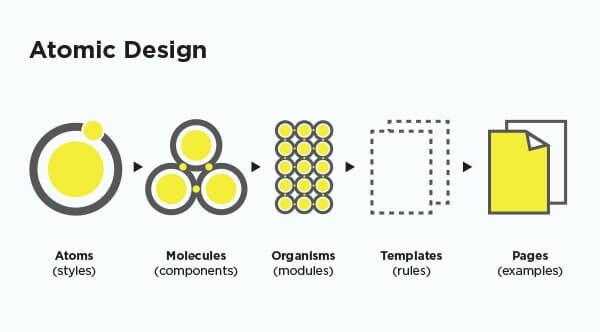
Enter atomic design
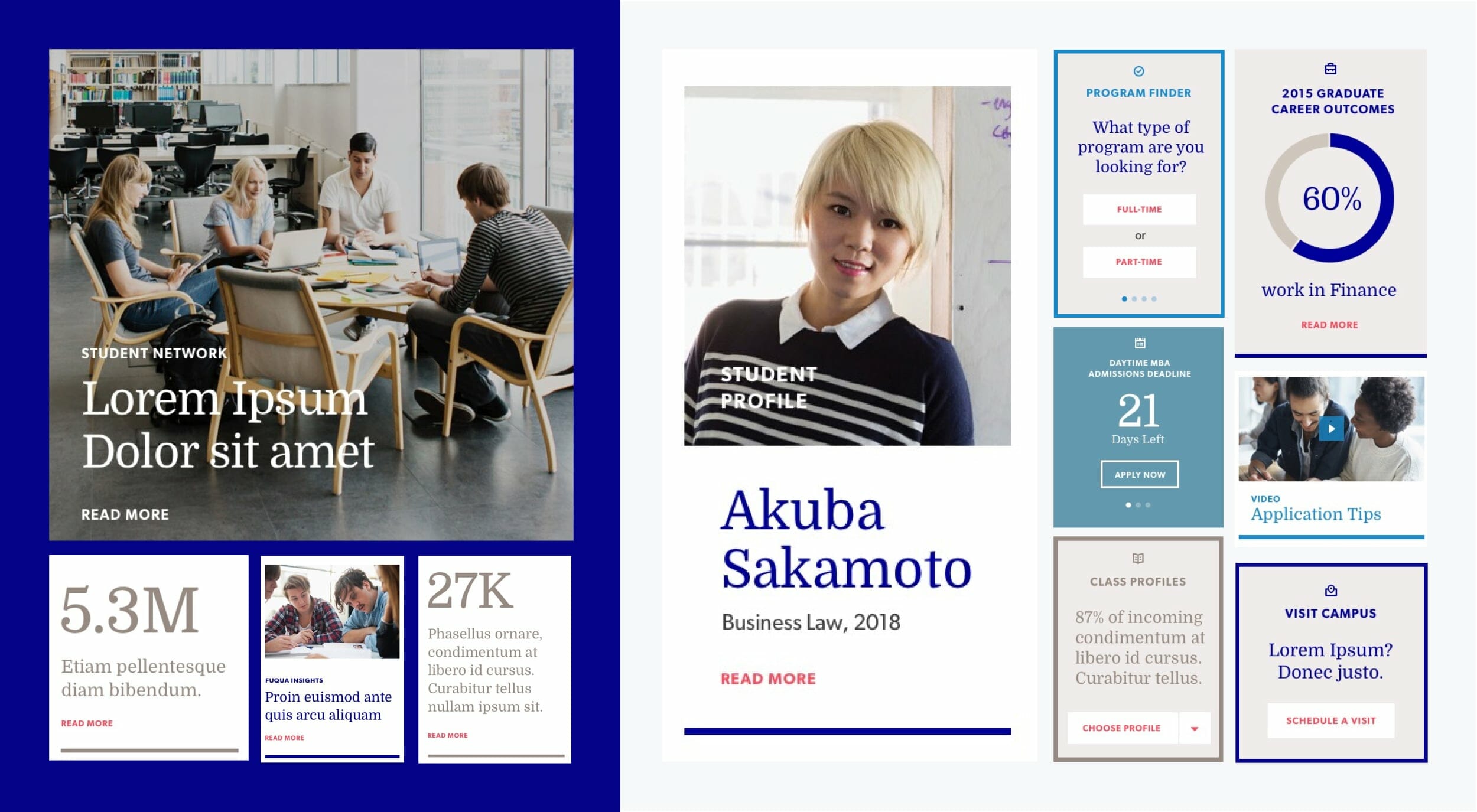
To solve for this, designers started working in what is called Atomic Design. Atomic Design, the brainchild of web designer Brad Frost, was one of the first ways for web designers to work in a modular design system. Atomic Design takes the smallest design elements–like buttons, sidebars, quotes, and infographics–and builds from the base up, bundling elements together until a whole page is created. Atomic Design creates cohesive systems with a design language that becomes a design vocabulary, which can be repeated over and over across pages. It’s hard to break a modular system, it’s designed to bend. Almost everyone wins.

Atomic Design is great as long as it’s backed up with a Content Strategy that defines how the design system will support the needs of the site. And that system needs to be embedded into a CMS in a way where flexibility is at the hands of the publisher, not just the designer.
Content strategy
At the beginning of any robust digital project is some form of Content Strategy. Sometimes Content Strategy is interpreted as understanding high-value content needs, the tone or voice, or simply an editorial calendar. That is one kind of Content Strategy. We refer to this as Front-End Content Strategy or Editorial Strategy. What some people miss is not planning for the back-end, where the rubber meets the road for ongoing site management. When we’re developing a website using our Dynamic Publishing System or a Multi-site Dynamic Publishing Solution, we also establish a Back-end Content Strategy. We need to understand the format, taxonomy, and overall structure of all the content needs and interactions across all the properties.
Oftentimes, CMS design is almost wholly neglected. In order to update content, a CMS Administrator typically has a lengthy, complicated, and confusing number of steps to get fresh content live. Not only is this a frustrating waste of time, every complication adds to the likelihood of a mistake. Even if the design is modular, it’s all too easy to break the design in the CMS. Break the design, break the trust. However, if the CMS is designed with the same care as the front end, a CMS administrator can easily drag and drop content modules into place and intuitively build a new page without any risk of breaking the design or system. A good CMS is built with guardrails, giving administrators just enough freedom to build their pages with the appropriate content, while never giving too many options that may clutter or break the expectations of the front-end user.
Content publishers are king
When content is truly put first for all website users, suddenly the whole ecosystem works better. Every rigid template is now a modular system that is grounded in content and design needs— both simplifying and optimizing the publishing process. In this ever-changing digital landscape, new requirements pop up all of the time. With this dynamic publishing system approach, the developer can build a single module and add it to the pattern library. The code is cleaner, the website is lighter, and everyone is happy.
By using Content Strategy as the foundation, you can build a digital home that can grow and scale. A new website has to be designed to include every single user in mind: the end user, CMS Administrator, designer, and developer. This prolongs the life of your website and creates a usable, livable digital system that incorporates the whole digital organism, not just what can be seen. A healthier design isn’t just better design, it’s better business, and everyone wins.